Die Endgeräte- und Browserverteilung sind entscheidende Faktoren für die Gestaltung moderner Websites und beeinflussen maßgeblich, wie Benutzer mit digitalen Inhalten interagieren.
Browserverteilung
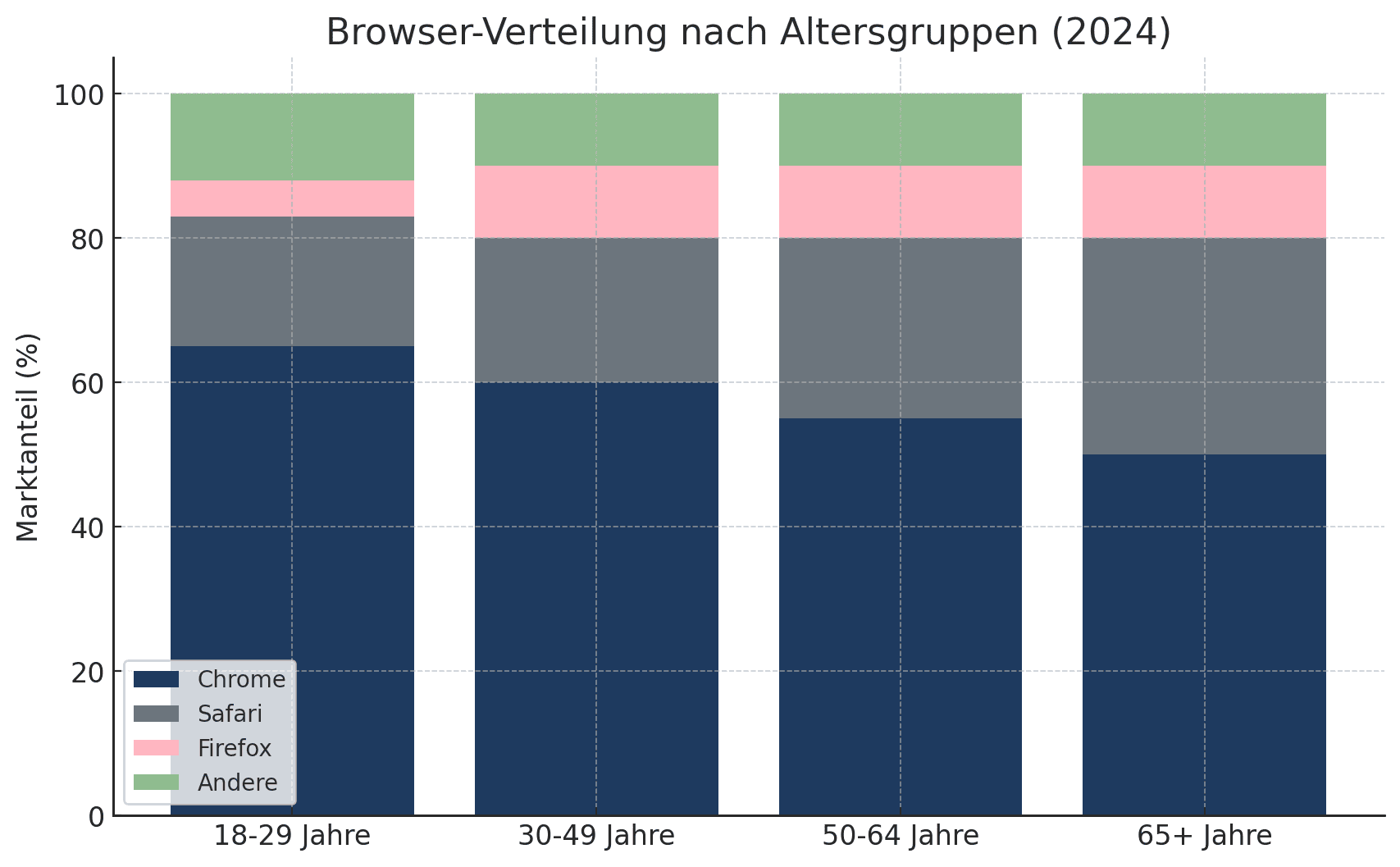
Die Browserverteilung im Jahr 2024 zeigt klare Unterschiede in der Nutzung zwischen den verschiedenen Altersgruppen. Google Chrome bleibt der unangefochtene Marktführer in der Browserlandschaft, mit einem stabil hohen Anteil in allen Altersgruppen. Besonders bemerkenswert ist die Dominanz von Chrome bei den 18-29-Jährigen, wo der Browser einen beeindruckenden Marktanteil von 65% erreicht. Diese Vorliebe kann auf die starke Integration von Google-Diensten und die kontinuierliche Weiterentwicklung von Chrome zurückgeführt werden, die ihn besonders attraktiv für die jüngere Generation macht.
Safari, der zweitbeliebteste Browser, hat in den älteren Altersgruppen an Bedeutung gewonnen. Während der Marktanteil von Safari bei den 18-29-Jährigen bei 18% liegt, steigt er kontinuierlich in den höheren Altersgruppen an. Bei den 65-Jährigen und älteren Nutzern erreicht Safari einen Anteil von 30%. Dies spiegelt die hohe Akzeptanz von Apple-Geräten in dieser Altersgruppe wider, da Safari standardmäßig auf Apple-Produkten wie iPhones, iPads und Macs vorinstalliert ist. Die Neigung älterer Nutzer, sich stärker an Apple-Ökosysteme zu binden, könnte diesen Trend erklären.
Firefox und andere Browser haben im Vergleich zu Chrome und Safari relativ geringe Marktanteile. Firefox, der in der Altersgruppe der 18-29-Jährigen einen Anteil von 5% hat, zeigt in den älteren Altersgruppen einen etwas höheren Anteil von bis zu 10%.
Die allgemeinen Trends in der Browserverteilung reflektieren nicht nur die Vorlieben der verschiedenen Altersgruppen, sondern auch die größere Verbreitung und Marktakzeptanz bestimmter Browser. Die kontinuierliche Innovationskraft und die Anpassung an neue Web-Technologien spielen eine wesentliche Rolle dabei, wie Nutzer ihren bevorzugten Browser wählen. In der Entwicklung und dem Testen von Websites ist es daher entscheidend, diese Browser-Diversität zu berücksichtigen, um eine konsistente und reibungslose Nutzererfahrung auf allen Plattformen zu gewährleisten.

Endgeräteverteilung
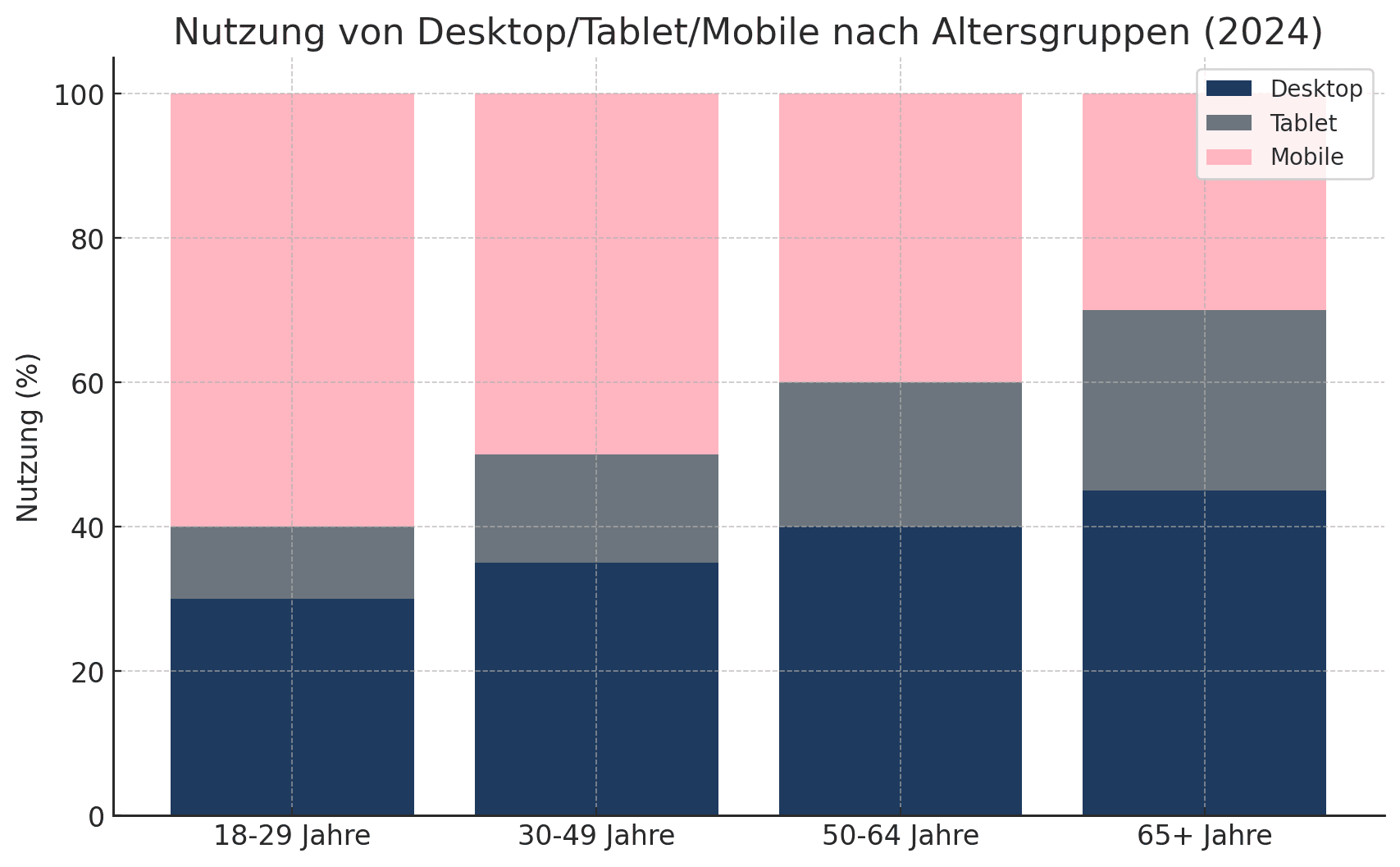
Die Nutzung unterschiedlicher Endgeräte variiert signifikant zwischen den Altersgruppen. Jüngere Nutzer, insbesondere die 18-29-Jährigen, bevorzugen mobile Geräte, die mit 60% den größten Anteil an der Nutzung ausmachen. Der Desktop-Nutzung liegt bei dieser Altersgruppe bei 30%, während Tablets nur einen kleinen Anteil von 10% ausmachen. Bei den 30-49-Jährigen zeigt sich ein ähnlicher Trend, wobei die mobile Nutzung auf 50% zurückgeht und die Desktop-Nutzung leicht ansteigt. In der Altersgruppe der 50-64-Jährigen nimmt die Nutzung von Desktops weiter zu, und die mobile Nutzung bleibt konstant bei 40%. Bei den Nutzern ab 65 Jahren dominieren Desktops mit einem Anteil von 45%, während mobile Geräte nur 30% der Nutzung ausmachen. Tablets bleiben in allen Altersgruppen relativ unbedeutend.
Zusammenfassend zeigt die Endgeräteverteilung, dass die Nutzung von mobilen Geräten, insbesondere bei jüngeren Altersgruppen, weiterhin stark zunimmt, während die Desktop-Nutzung mit zunehmendem Alter wächst. Dies unterstreicht die Notwendigkeit für eine umfassende Optimierung von Websites für verschiedene Endgeräte, vor allem für mobile Endgeräte, um allen Nutzern eine optimale und konsistente Erfahrung zu bieten.

Bedeutung der Browser-Kompatibilität
Die Gewährleistung der Browser-Kompatibilität ist für die Entwicklung moderner Websites von entscheidender Bedeutung. Da Chrome in allen Altersgruppen weit verbreitet ist, ist es wichtig, dass Websites in diesem Browser optimal funktionieren. Safari, insbesondere in den älteren Altersgruppen beliebt, stellt ebenfalls eine wichtige Zielplattform dar. Die Herausforderung besteht darin, eine konsistente Benutzererfahrung über unterschiedliche Browser hinweg sicherzustellen, da jede Plattform ihre eigenen Besonderheiten und Rendering-Engpässe aufweist. Die Berücksichtigung dieser Unterschiede kann den Erfolg einer Website erheblich beeinflussen.
Responsive Design
Der Trend zur zunehmenden Nutzung mobiler Endgeräte hat die Bedeutung des Responsive Designs in der Webentwicklung erheblich verstärkt. Angesichts der Daten, die zeigen, dass insbesondere jüngere Nutzer (18-29 Jahre) mit 60% die meisten Zugriffe über mobile Geräte tätigen, wird klar, dass die Anpassung von Websites an verschiedene Bildschirmgrößen und -auflösungen unerlässlich ist. Auch wenn die Desktop-Nutzung bei älteren Altersgruppen noch signifikant ist, nimmt die mobile Nutzung stetig zu, was einen Mobile-First-Ansatz besonders relevant macht.
Responsive Design ermöglicht es Websites, sich dynamisch an die Größe und Ausrichtung des Bildschirms anzupassen, auf dem sie angezeigt werden. Dies umfasst die Anpassung von Layouts, Bildern und Navigationselementen, um eine konsistente Benutzererfahrung auf allen Geräten zu gewährleisten. Die Implementierung von flexiblen Grids und Layouts und skalierbaren Bildern stellt sicher, dass eine Website sowohl auf Smartphones als auch auf Tablets und Desktops optimal dargestellt wird.
Ein gut umgesetztes Responsive Design verbessert nicht nur die Benutzerfreundlichkeit und Zugänglichkeit, sondern hat auch Auswirkungen auf die Suchmaschinenoptimierung (SEO). Suchmaschinen wie Google bevorzugen mobilfreundliche Websites und berücksichtigen die mobile Benutzererfahrung bei der Bewertung von Suchergebnissen. Daher kann eine responsive Website nicht nur die Nutzerzufriedenheit erhöhen, sondern auch die Sichtbarkeit und das Ranking in den Suchmaschinenergebnissen signifikant verbessern.
Abschließend ist es für moderne Webentwickler entscheidend, die Notwendigkeit eines Responsive Designs anzuerkennen und umzusetzen, um den unterschiedlichen Bedürfnissen der Nutzer gerecht zu werden und eine reibungslose und ansprechende Benutzererfahrung über alle Geräte hinweg zu gewährleisten.
Fazit
Insgesamt verdeutlicht die Analyse der Browser- und Endgeräteverteilung sowie die Bedeutung des Responsive Designs, wie wichtig es ist, Websites an die vielfältigen Bedürfnisse und Präferenzen der Nutzer anzupassen. Durch die Berücksichtigung der unterschiedlichen Browser-Vorlieben und Endgeräte-Nutzung kann eine optimale Benutzererfahrung gewährleistet werden, die sowohl die Zugänglichkeit als auch die Sichtbarkeit der Website erheblich verbessert.
Bei weiteren Fragen zu diesem Thema können Sie uns gerne kontaktieren oder ein kostenfreies Erstgespräch vereinbaren.
